We’ll be taking a look at how to create a mesh gradient in this ultimate guide, plus where to find inspiration for mesh gradients and more. You’ll also find theme inspiration and extra additions you can include along with your background to enhance the visual aesthetic of your landing page. Let’s get started!
1. Create a Background in HTML
First up, you’ll need to create a HTML element that will span the height and width of the screen. Of course, you can adjust the height and width to suit your use case, so if you wanted the background to only take up half the screen, then simply halve the height value shown below. We’ll be adding a div element firstly, so add the HTML markup required: Then add the CSS below to ensure the background takes up the full height and width of the screen. We’ll also be adding the mesh gradient CSS along with this in the next step. Here’s what your CSS for the background class should look like:
2. Add a Mesh Gradient
To add your mesh gradient, you’ll need to add several radial gradients together in order to create a mesh effect. By stacking radial gradients together, this will create a cool visual effect, which looks as if the colors are swirling into one another. Here’s what the CSS consists of: Add the above snippet to the CSS for the background class, and your mesh gradient will now be incorporated into the site’s background! Your total CSS should now look like the following:
The Result
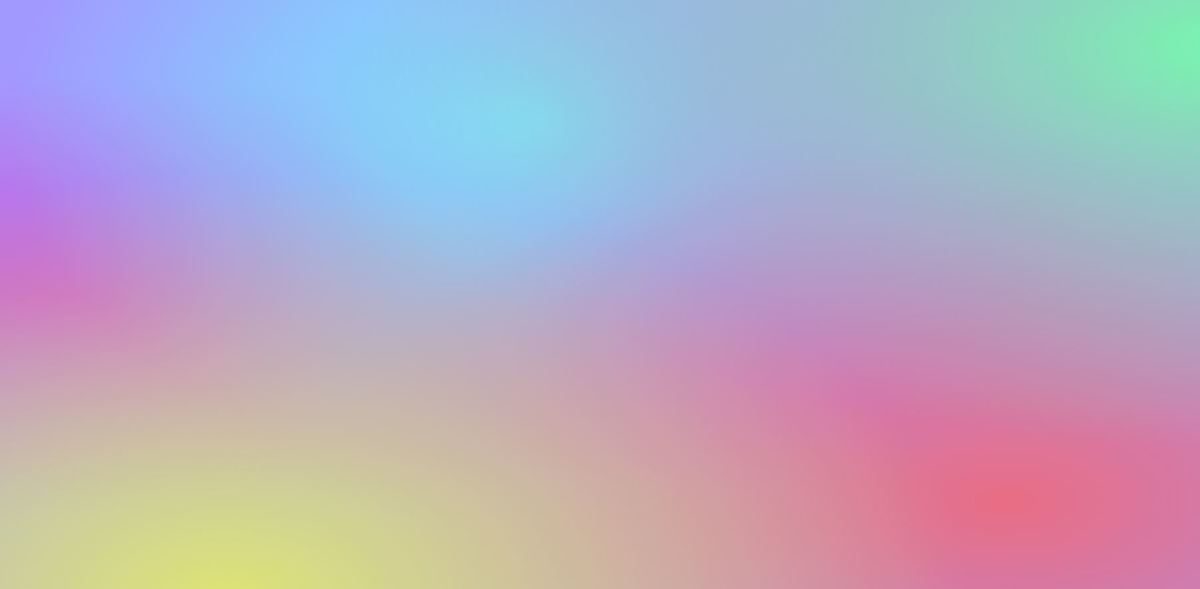
If you’ve followed the steps, you should have a mesh gradient background that looks like the one below! Pretty cool, right? These backgrounds can be used in so many contexts, from signup screens to login forms. They really add such a unique splash of color to any website. I’ve been using them for many months now, and have really loved how they look in my landing pages. I’d definitely recommend experimenting with the colors and the positioning of the radial gradients too to create other cool mesh gradient effects.
What Else to Add
There are so many additions and changes you can make to the gradient. For instance, a popular design trend involves adding SVG waves underneath a background.
Animated SVG waves: You could add moving, animated SVG waves to your background also! SVG triangle: A popular web design trend involves placing a triangle underneath a gradient background. You may have seen this done on Stripe’s homepage. SVG wave: A single, white SVG wave would look great underneath a mesh gradient, and would create a cool effect overall.
How to Generate Mesh Gradients More Quickly
Dealing with creating color palettes for backgrounds can be quite cumbersome overall, which is why I’d recommend taking a look at mesh gradient packs, which consist of lots of backgrounds you can copy and paste. These are especially great for web designers and developers who require backgrounds for multiple websites and projects in the future, and would need a pack they can go to when needed. I’ve found these packs to be very useful for my own development. To create variations on the background, simply adjust the CSS color values, or try increasing or decreasing the sizes of the radial gradients also. There are many ways to alter the results and get lots of cool outputs to help you find the background you like most! I recommend Isotope UI’s background library, which has over 100 backgrounds, including mesh gradients, animated particle effects and lots more. I’ve found these backgrounds to be very useful in my own development, and have consulted the library too many times to count now! You can mix and match your favourites: For instance, if you like the mesh gradient in this article and would like to add some SVG waves underneath, you could incorporate the SVG waves into the background, too. In the table below, you’ll find some inspiration for the different themes and color palettes you could try out when creating new mesh gradient variations.
Mesh Gradient Theme Ideas
Go Add a CSS Mesh Gradient to Your Website!
Thanks very much for reading this guide, I hope that you’ve found it useful! We’ve taken a look at the steps required at how to add a CSS mesh gradient to your project. To discover more inspiration be sure to take a look at the various background packs available on the web, which contains lots of mesh gradients for you to copy and paste. Isotope UI If you’d like to get more inspiration, I’d recommend my guide to mesh gradient generators, which lists lots of great tools you can use for creating beautiful gradients. There are all sorts of additions you can now add to your background, from including SVG waves to adding fun, animated particles too. The sky is truly the limit with what you can create! Be sure to try out lots of different variations to see what works best in your website or project. Thanks again for reading, and wishing you the very best with building your website! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.